UUED TOOTED
-

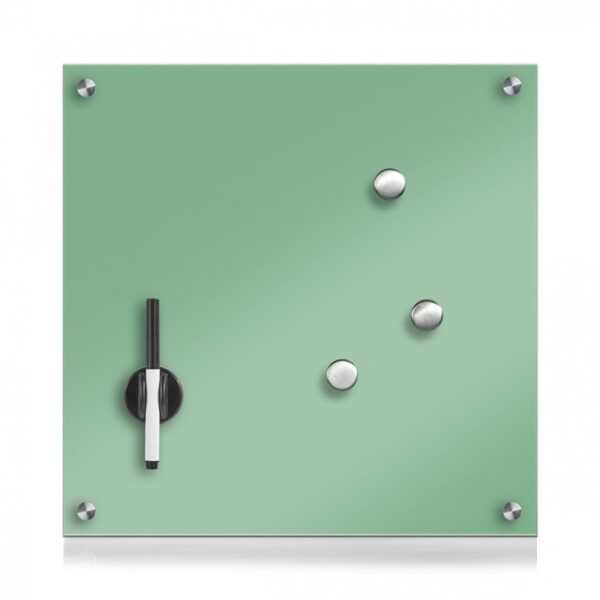
Seinatahvel – memotahvel mint 60 x 40 cm
47.90€ Lisa korvi -

Pudelirihm helehall
5.00€ Lisa korvi -

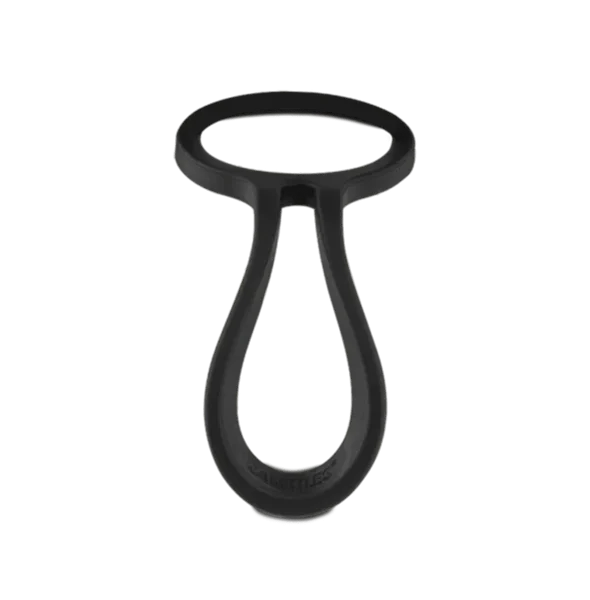
Pudelirihm must
5.00€ Lisa korvi -

Sõnumiga küünal “Unista-avasta” roosa
9.90€ Lisa korvi -

Pudel Urban Passion Pink 500 ml
20.00€ Lisa korvi -

Pudel Urban Gold Blue 500 ml
20.00€ Lisa korvi -

Pudel Urban Ice White 1000 ml
25.00€ Lisa korvi -

Pudel Urban White 500 ml
20.00€ Lisa korvi -

Pudel Urban Hot Red 500 ml
20.00€ Lisa korvi -

Pudel Urban Tuxedo Black 1000 ml
25.00€ Lisa korvi -

Pudel Urban Tuxedo Black 500 ml
20.00€ Lisa korvi -

Pudel Urban Stone Sage 500 ml
20.00€ Lisa korvi -

Pudel Urban Powder Blue 1000 ml
25.00€ Lisa korvi -

Pudel Urban Powder Blue 500 ml
20.00€ Lisa korvi -

Pudel Urban Mint 1000 ml
25.00€ Lisa korvi -

Pudel Urban Mint 500 ml
20.00€ Lisa korvi -

Pudel Urban Formal Grey 1000 ml
25.00€ Lisa korvi -

Pudel Urban Formal Grey 500 ml
20.00€ Lisa korvi -

Pudel Urban Citrus 500 ml
20.00€ Lisa korvi -

Pudel Urban Stone Atlantic Bay 500 ml
20.00€ Lisa korvi -

Pudel Urban Mauve 500 ml
20.00€ Lisa korvi -

Pudel Urban Stone Erica 500 ml
20.00€ Lisa korvi -

Pudel Urban Blush Rose 500 ml
20.00€ Lisa korvi -

Pudel Urban STONE Dusty Pink 1000 ml
25.00€ Lisa korvi -

Pudel Urban STONE Dusty Pink 500 ml
20.00€ Lisa korvi -

Sõnumiga küünal “Armastus elab siin” roosa
9.90€ Lisa korvi -

Sõnumiga küünal “Sa oled imeline” roosa
9.90€ Lisa korvi -

Sõnumiga küünal “Ilusad tüdrukud” roosa
9.90€ Lisa korvi -

Sõnumiga küünal “Kallis oled” roosa
9.90€ Lisa korvi -

Sõnumiga küünal “Väikesed asjad” roosa
9.90€ Lisa korvi -

Sõnumiga küünal “Suhe” roosa
9.90€ Lisa korvi -

Sõnumiga küünal “Õnne retsept” roosa
9.90€ Lisa korvi -

Seljakott velvet Bakku helesinine
69.00€ Lisa korvi -

Seljakott velvet Bakku mündiroheline
69.00€ Lisa korvi -

Seljakott velvet Bakku kollane
69.00€ Lisa korvi -

Maalimiskomplekt puidust dinosaurus
18.50€ Loe edasi
